The Americans with Disabilities Act (ADA) sets the standard for accessibility, ensuring that businesses and organizations make their services available to all. When it comes to websites, understanding what this means can be tricky. But one thing is clear: ADA compliance and website accessibility are crucial for anyone who owns or manages a site. Here’s why:
- Access for All: Making your site accessible means people with disabilities can use it. This benefits both your visitors and your business.
- Legal Protection: Failing to meet accessibility standards could open the door to potential lawsuits, putting your business at risk.
So, What Exactly is Website Accessibility?
Website accessibility is about designing and developing sites that everyone, regardless of ability, can use. This includes people with visual, auditory, physical, speech, cognitive, or neurological disabilities. Making your website accessible doesn’t just help these visitors—it improves the experience for all users.
The ADA doesn’t provide specific technical guidelines for website accessibility, but it points to the Web Content Accessibility Guidelines (WCAG). These guidelines define three levels of conformance:
- Level A: The basic foundation, addressing the most critical accessibility issues.
- Level AA: The standard level that ensures most users, including those with disabilities, can navigate your site.
- Level AAA: The gold standard, which includes advanced features like sign language for videos.
WCAG version 2.2 is the current international standard, but most consider sites meeting WCAG 2.1 Level AA to be accessible.
At Interlock Solutions, we break down accessibility into two parts: design and coding.
Accessible Website Design
When it comes to accessibility, the design of your website plays a pivotal role. A site might look great on a high-end monitor, but for those with visual challenges or limited screen options, it can be tough to use. Here are some common design pitfalls:
- Poor Color Contrast: When colors blend too much, it can make reading text or distinguishing elements difficult, like light text on a white background.
- Unreadable Fonts: Stylish fonts are great, but if they’re hard to read, they’re not doing anyone any favors—especially visitors with visual impairments.
- Unclear Navigation: Navigation should be intuitive and easy to find. Hiding menus or using unfamiliar layouts can confuse visitors.
- Flashing or Moving Content: While animations may grab attention, they can be distracting or even harmful to some visitors, especially those with photosensitive epilepsy.
Accessible Website Code
Good design is only part of the equation—website code is where the magic happens. People who use assistive technology rely on specific code elements to navigate your site. If the code doesn’t include the right attributes, it becomes hard for the software to interpret the site. Some common issues include:
- Missing Captions on Videos: Captions are crucial for making video content accessible to people who are deaf or hard of hearing.
- No Alt Text on Images: Without alternative text (alt text), screen readers can’t describe images for users who are blind or have low vision.
- Non-accessible PDFs: Even if your site is accessible, PDFs can be a hidden barrier if they’re not properly designed for accessibility.
- Mouse-only Navigation: Sites should also be navigable by keyboard, so visitors who can’t use a mouse can still explore your content.
Adding Accessibility Widgets
Making a website fully accessible can be a challenge, especially when new content is constantly added. Platforms like WordPress use third-party plugins that may not always be accessible by default. Thankfully, accessibility widgets are here to help! These widgets offer two big advantages:
- Fixing Code Issues: The widget can automatically correct many accessibility issues in the HTML as the page loads, bringing your site closer to WCAG 2.1 AA compliance.
- Improving Usability: Widgets provide users with tools to customize the website to their needs, such as changing font sizes or contrast.
While these widgets are valuable, they’re not a replacement for good design and coding. Think of them as the finishing touch to ensure your site is as accessible as possible.
Here are three popular accessibility widget providers:

The accessiBe widget in use on a website
How Can You Tell If Your Site is Accessible?
There are a variety of online tools that can help you evaluate your website’s accessibility. Here are some of the ones we recommend:
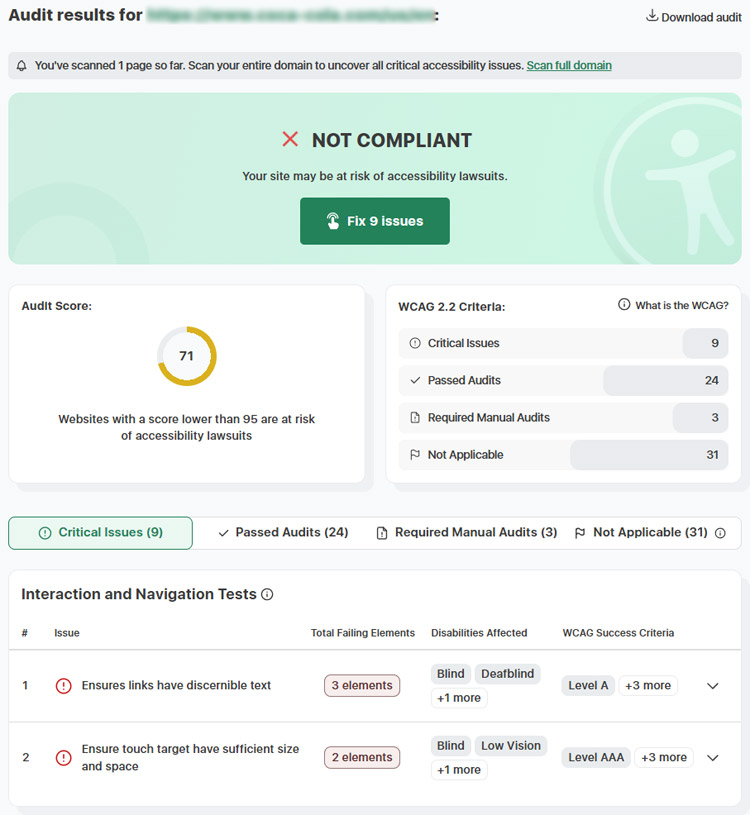
These tools give you an accessibility score and highlight specific areas that need attention. The image below shows the results of an online accessibility test run on the home page of a national consumer product website.

An example of an online accessibility report
What’s the Next Step to Fix Your Website?
If your site has minor accessibility issues, a combination of design tweaks, code adjustments, and an accessibility widget can get you close to full compliance. For sites with more significant accessibility barriers, it might be time for a redesign. Fortunately, we work with designers who are experts in accessibility and use themes that meet modern standards from the start. And yes, we always recommend adding an accessibility widget to help catch any issues that slip through the cracks.
Let’s Work Together to Make Your Website Accessible!
At Interlock Solutions, we’re here to help you navigate the world of website accessibility. Whether you need to analyze your current site, fix minor issues, or build a new accessible site from the ground up, we’ve got you covered. Reach out to us today, and let’s make your website more accessible for everyone!

